|
Timeline: Apr. 2019 - Sep. 2019
My role: User interviews / user testing / low to high fidelity wireframing / prototyping / competitive analysis / UI and icon design |
IntroArtlas is an art themed scavenger hunt app created during my studies with CareerFoundry. The user explore public art and gain points by completing challenges, visiting the mapped artworks, and by finding and adding new artworks to the map.
|
Stage 1
|
User interviews
Research goals
Interview potential users, with focus on their previous experiences with art tours and scavenger hunts, to understand what people would like to see in an art discovery app.
Interview potential users, with focus on their previous experiences with art tours and scavenger hunts, to understand what people would like to see in an art discovery app.
I generally don't go on guided tours. I prefer just to roam around at my own pace. - Maria, 52
|
Key findings (F)
|
Potential solutions (S)
|
|
F: Not every user wants a challenge. Users enjoy just coming across new things while roaming around.
|
S: Let the user see what pieces are close by and notify them when there is something to discover.
|
|
F: Users enjoy making their discovering experiences personal and to make memories out of it.
|
S: Let users take photos and make notes around their experience during the quest. This could later be used for a shared album.
|
|
F: Users don't like playing or walking around alone and they appreciate an opportunity to discover new things together with friends.
|
S: Make it possible to connect with friends and challenge them to quests or take ruites together.
|
Stage 2
|
The problem
People have an interest in art in public places, and there's lots of it, but most of us don't have the time or effort to commit to a commercial tour.
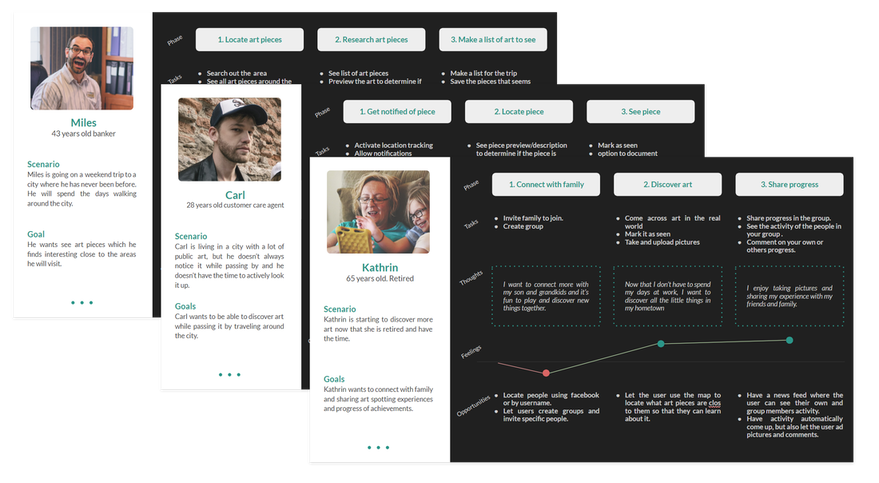
Personas
Stage 3
|
User Journeys
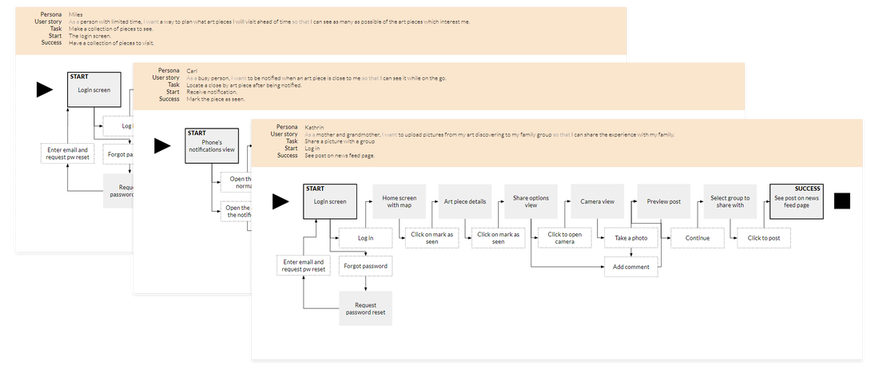
User Flows
Information Architecture
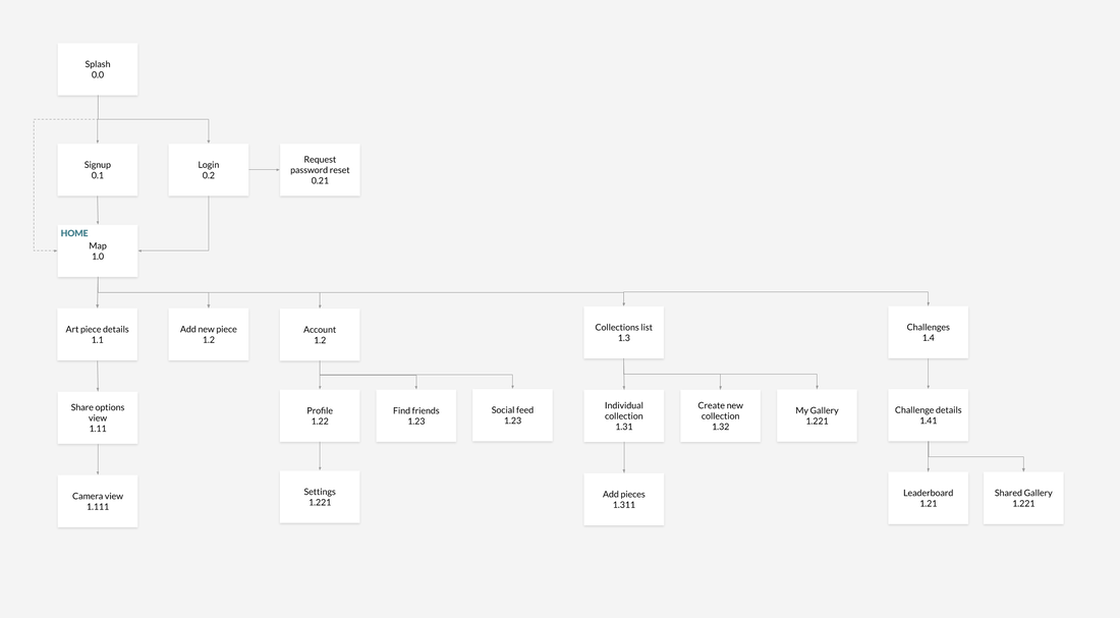
Site map and card sorting
With the user flows at hand, I mapped out the architecture of the app. Once the first version was done, I set up a card sorting session, using Optimal Sort, to test it. Below you can see the site map updated based on the results.
With the user flows at hand, I mapped out the architecture of the app. Once the first version was done, I set up a card sorting session, using Optimal Sort, to test it. Below you can see the site map updated based on the results.
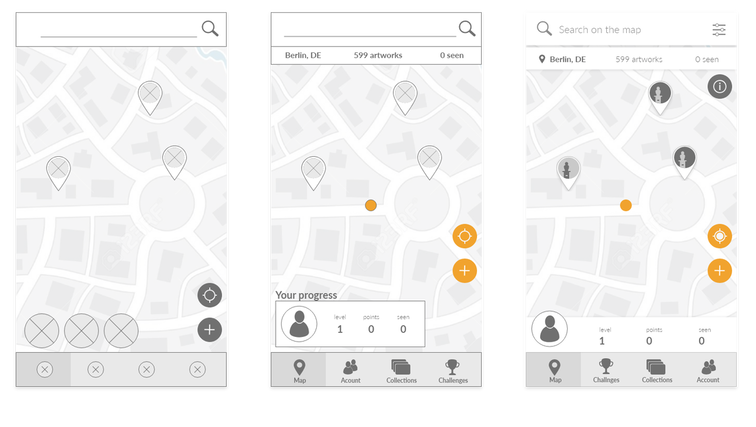
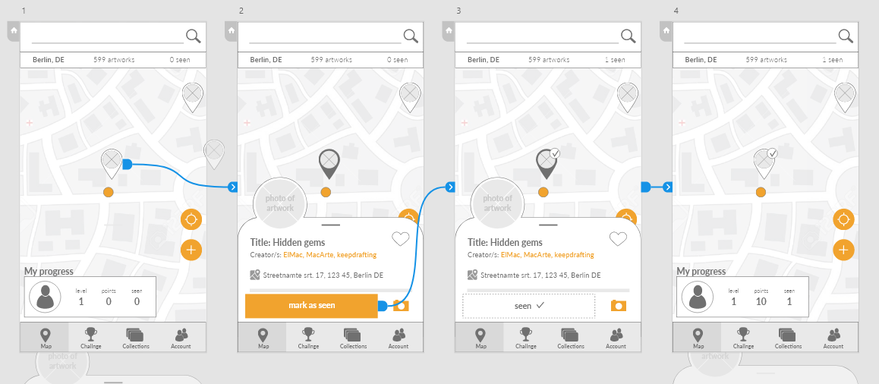
Stage 4
|
Stage 5
|
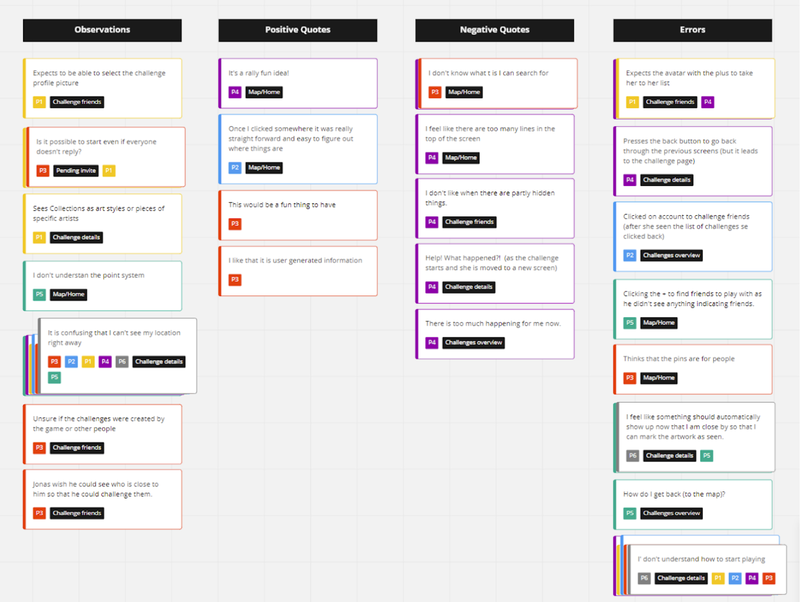
Usability test
Methodology
The moderated usability test were performed remotely, using Skype, with six participants.
Test Objectives
The moderated usability test were performed remotely, using Skype, with six participants.
Test Objectives
- Is the app navigation proficient?
- Can the user see the app benefits?
- Can users perform the key functionalities with ease?
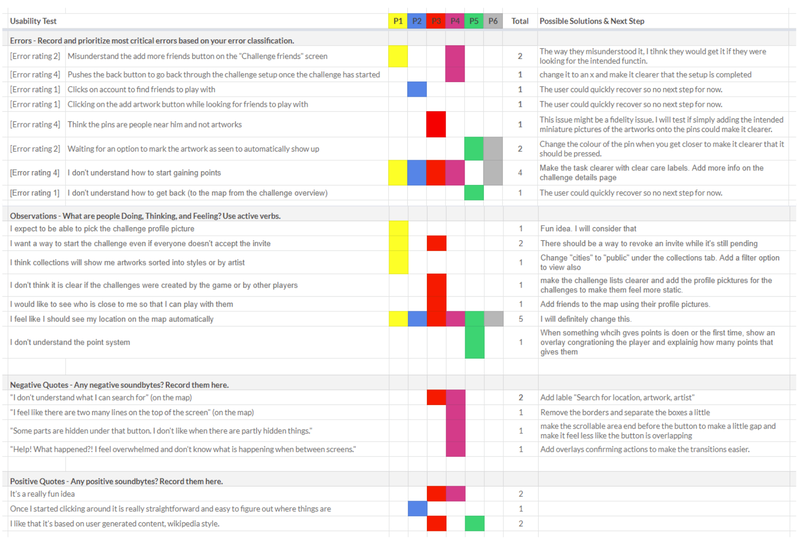
Analysing results
How do I start getting points? I want to win! - Lexie, 36
Updating the designs
After determining and prioritising the changes I need to make, I go back to the designs and update it accordingly.
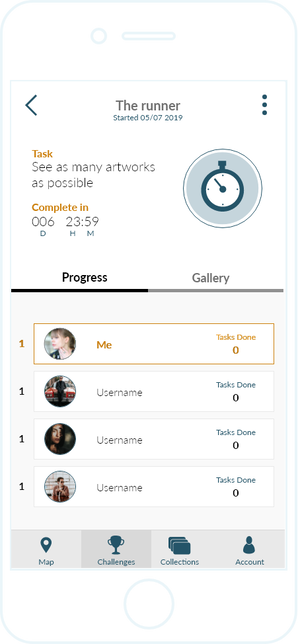
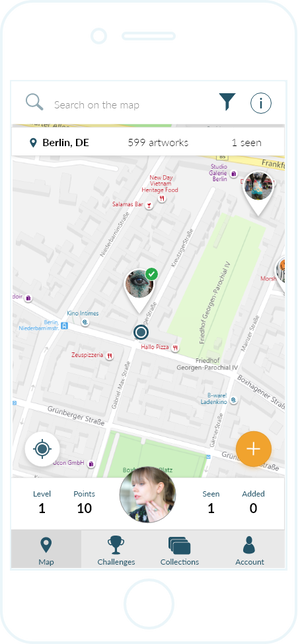
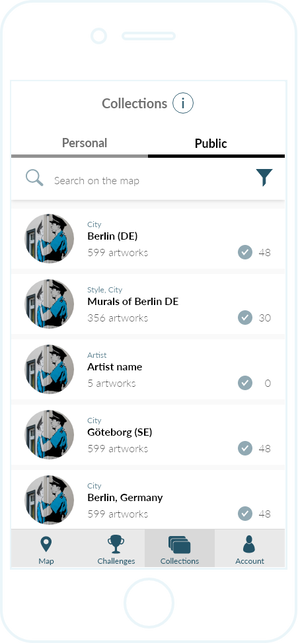
The final lookBefore signing off on the project I clean up the UI by making sure all items are is balanced, type and colour is consistent, the icons are clear, and that I'm using a real map. I do this by looking at similar apps and by applying basic design principles.
|